Testing Internet Explorer is essential for Quality Assurance because it is the default browser shipped with Windows products. For testing IE the QA Analysts at 3Qi Labs use the Internet Explorer Inspect Element web developer tool, DOM Explorer. For Internet Explorer 6 and 7 it was introduced as a toolbar, whereas on Internet Explorer 8 and above it comes built in.
Activating Internet Explorer Inspect Element
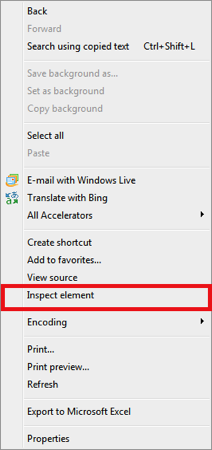
To access the developer tool IE has a keyboard shortcut for easy implementation- simply clicking F12 starts up the DOM Explorer, or one could right clicking in the browser window and select “Inspect element”.
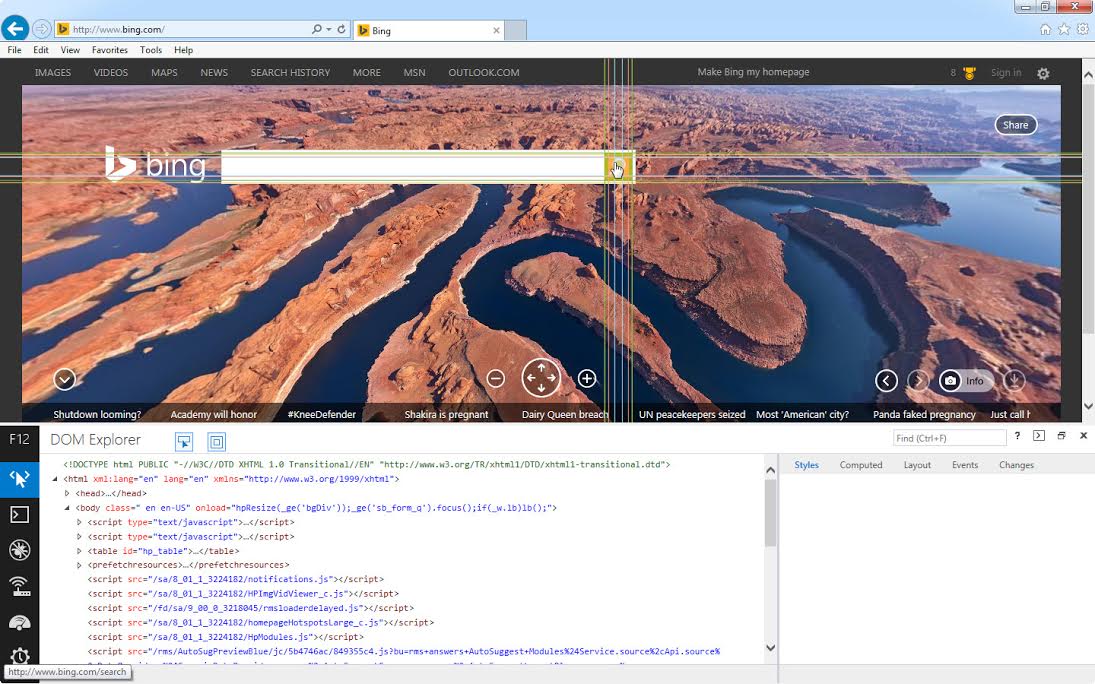
Once DOM Explorer is launched, the user can now identify any object that is on the page by clicking the Inspect button on the top bar.
By moving the mouse over the browser window, elements that the tool is able to reference will be highlighted. Below is a screenshot of sample output from the Bing’s “Search” button located on the site’s main landing page.
Note that the search box is highlighted and the values in the DOM Explorer would be identical to the values returned by all of the other major browser element inspecting tools (Chrome, Safari, Firefox). These tools can be seen in detail here.