Chrome Inspect Element Tool & Shortcut
Chrome Inspect Element is a native development tool pre-built into the Chrome browser making it very accessible, especially when it has shortcut command options. Below are the options for opening up the Inspect Element tool with keyboard shortcuts.
Keyboard Shortcuts: Mac
- Cmd+Opt+I to open the Developer Tools
- Cmd+Opt+J to open the Developer Tools and bring focus to the Console
- Cmd+Shift+C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open.
Keyboard Shortcuts: Windows/Linux
- F12, or Ctrl+Shift+I to open the Developer Tools.
- Ctrl+Shift+J to open the Developer Tools and bring focus to the Console.
- Ctrl+Shift+C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open.
If you're a QA Analyst and would be using Chrome developer tools almost daily then it would be advantageous to become familiar with the rest of the keyboard shortcuts that the Chrome Inspect Element tool has to offer. A comprehensive list of those shortcuts can be found here.
Activating Chrome Inspect Element
This good old-fashioned way of accessing the tool is by right clicking in the browser window and selecting "Inspect element"
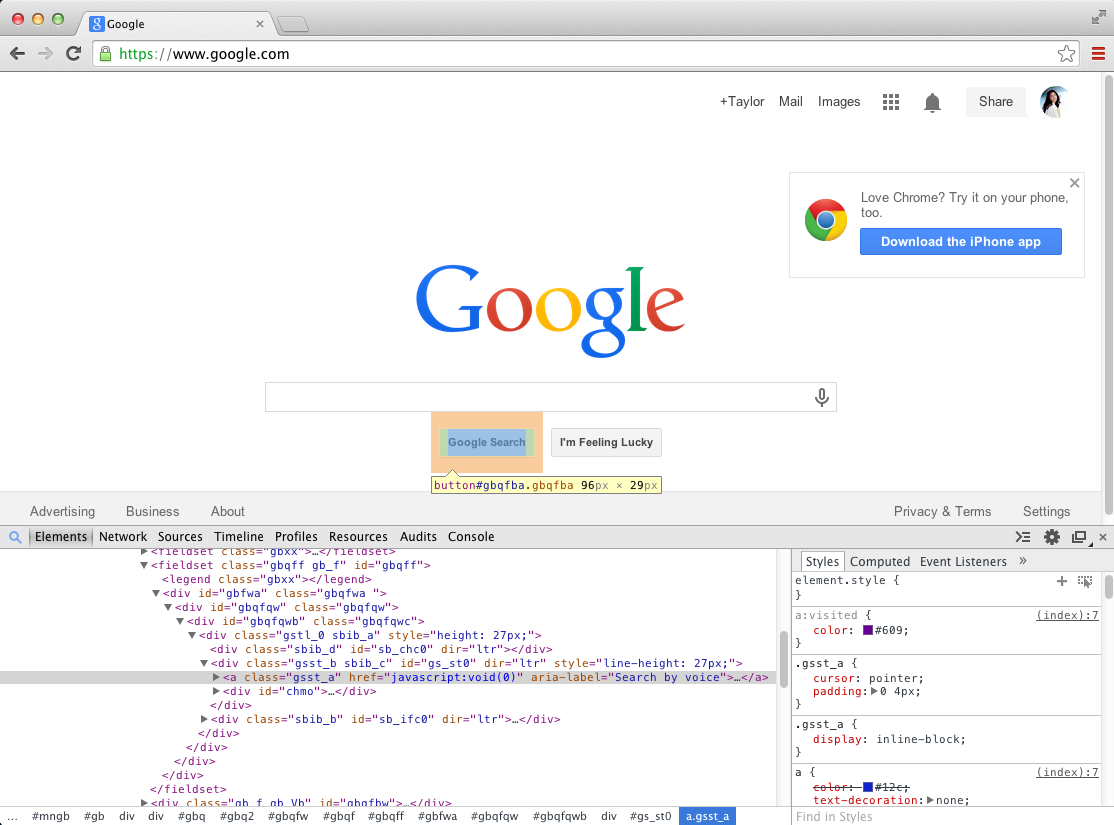
Once Inspect element is launched, the user can now identify any object that is on the page by clicking the Inspect button.
By moving the mouse over the browser, window elements that the tool is able to reference will be highlighted. Below is a screenshot of sample output from the Google's "Google Search" button located on the site's main landing page.
Note that the value returned from Chrome Inspect Element will be identical to the values returned by all other browser Inspect Element tools, such as Firefox, Chrome, and IE, which can all be found out more about here.