The Issue
Checkboxes are yet another widespread element found in webpages that you will have to deal with at some point while automating your browser testing with Watir-Webdriver. Specifically, validating if a checkbox is or isn’t checked is a command that will benefit your automated tests in multiple ways. Not only will it help for simple page validations, but more complex functions can reference the checkbox (for example, a Terms and Conditions page that doesn’t let you hit submit unless box is checked).
The Answer
We can do a variety of things with checkboxes using Selenium & Watir Webdriver: Check them, uncheck them, and validate if they are checked. Here are the respective commands for each (we can use either line of command listed under the action):
|
1 2 3 4 5 6 7 8 9 10 |
#Check browser.checkbox(:id,"variable1").set browser.checkbox(:id,"variable1").set(true) #Uncheck browser.checkbox(:id,"variable1").clear browser.checkbox(:id,"variable1").set(false) #Validate Check Status browser.checkbox(:id,"variable1").set? |
The Code
Lets use the the Watir Webdriver Demo page to check a box, and subsequently uncheck it: bit.ly/watir-webdriver-demo.
|
1 2 3 4 5 6 7 8 9 10 |
#filename: checkbox.rb require 'rubygems' require 'watir-webdriver' browser = Watir::Browser.new :chrome browser.goto "bit.ly/watir-webdriver-demo" browser.checkbox(:value, "1.9.2").set browser.checkbox(:value, "1.9.2").set? puts "1.9.2 is checked: #{browser.checkbox(:value, "1.9.2").set?}" browser.checkbox(:value, "1.9.2").clear browser.checkbox(:value, "1.9.2").set? puts "1.9.2 is checked: #{browser.checkbox(:value, "1.9.2").set?}" |
The Result
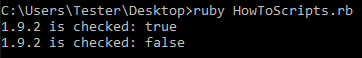
We save the file (checkbox.rb) and run it from the command line. Here is a breakdown of the result:
- Browser opens
- Browser navigates to the Watir Webdriver Demo URL
- Checks the “1.9.2” version checkbox
- Validates if checkbox has been checked
- Unchecks the “1.9.2” version checkbox
- Validates if checkbox has been checked

The ruby script result of our checkbox validate browser test.
And here we can see the command line output, displaying our validation messages for the checkbox:
The Takeaway
You’ve now got a variety of ways to interact with checkboxes when automating your browser testing using Selenium & Watir Webdriver. Checking, unchecking, and validating can be used in conjunction with each other, or to bolster other functions in your automation scripts.
