The Issue
Some websites you encounter will purposefully have an HTML element disabled, be it a list option or button. There are a few ways we could go about validating that an element is enabled or disabled; we will be using a simple Ruby & Watir Webdriver command.
The Answer
We can simply use the enabled?/disabled? command to return a true or false based on the status of the element. Here is the command
|
1 2 3 |
browser.input(:id,"Xyz-123").enabled? browser.input(:id,"Xyz-123").disabled? |
The Code
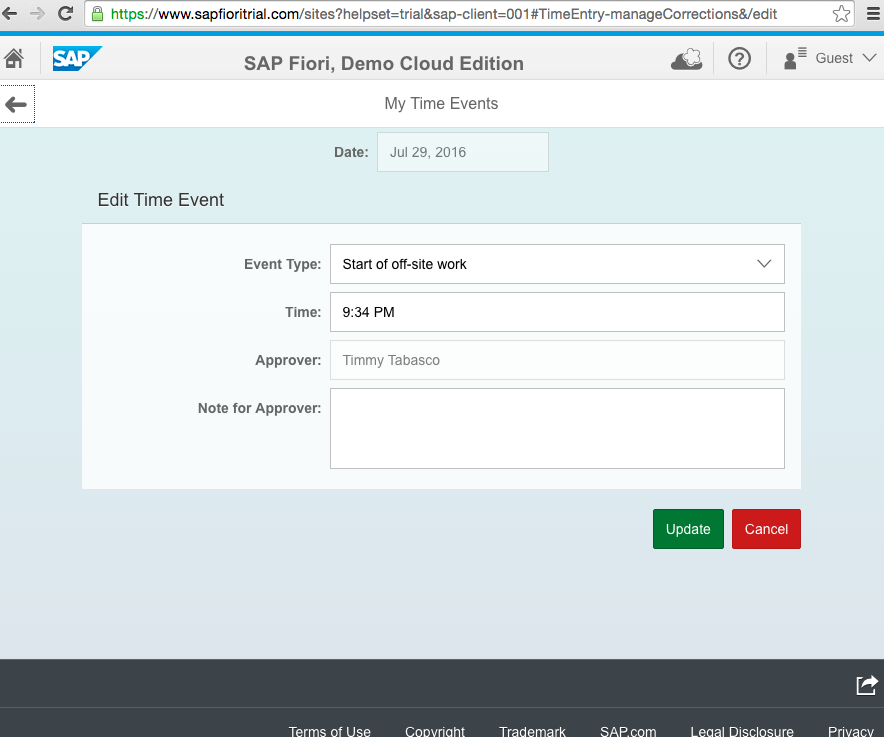
We can use the SAP Fiori trial site to test the enabled? command in a real setting. It will be checking if the date field is disabled on the Edit Time Event page:
|
1 2 3 4 5 6 7 8 9 10 |
#SAPDateDisabled.rb require 'rubygems' require 'watir-webdriver' browser = Watir::Browser.new :chrome browser.goto "https://www.sapfioritrial.com/sites?helpset=trial&sap-client=001" browser.span(:text, "I agree").when_present.click browser.div(:title,/Events/).when_present.click browser.element(:xpath,"//*[@id='__status0-__xmlview3--CICO_TIME_EVENT_LIST-0']").click browser.element(:xpath,"//*[@id='__xmlview4--CICO_DATE_PICKER-inner']").enabled? puts "Section Header Enabled?= #{browser.input(:id,"__xmlview2--CICO_DATE_PICKER-inner").enabled?}" |
The Result
After we save and run our ruby automation script (SAPDateDisabled.rb) we can view the results:
- Browser opens
- Browser navigates to SAP Fiori’s homepage
- Clicks on I Agree to enter the homepage
- Clicks on the My Time Events tile
- Clicks through to Edit Time Events
- Validate that the Date Header is not Enabled
The Takeaway
You can utilize the enabled/disabled checks in your Ruby & Watir-Webdriver automation scripts to efficiently validate the status of HTML elements in your target website/application.