Safari’s native development tool is Safari Inspect Element. Unlike the other browsers, Safari Inspect Element is not activated by default, this article will be showing step by step instructions on how to activate it. Safari also offers a different feature from the other browsers where the user can view any webpage in a mobile device emulator. For mobile webpage testing purposes, this feature is extremely useful.
Safari Inspect Element
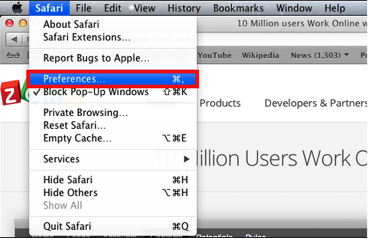
In order to use Inspect element the user must first click on Safari in the browser toolbar and select Preferences.
Within the Safari’s Preference window select Advanced, then select ‘Show Develop menu in menu bar’. After doing this for the initial time using the Inspect tool then the user can proceed normally for all following times.
The tool can now be accessed by right clicking in the browser window and selecting “Inspect Element”.
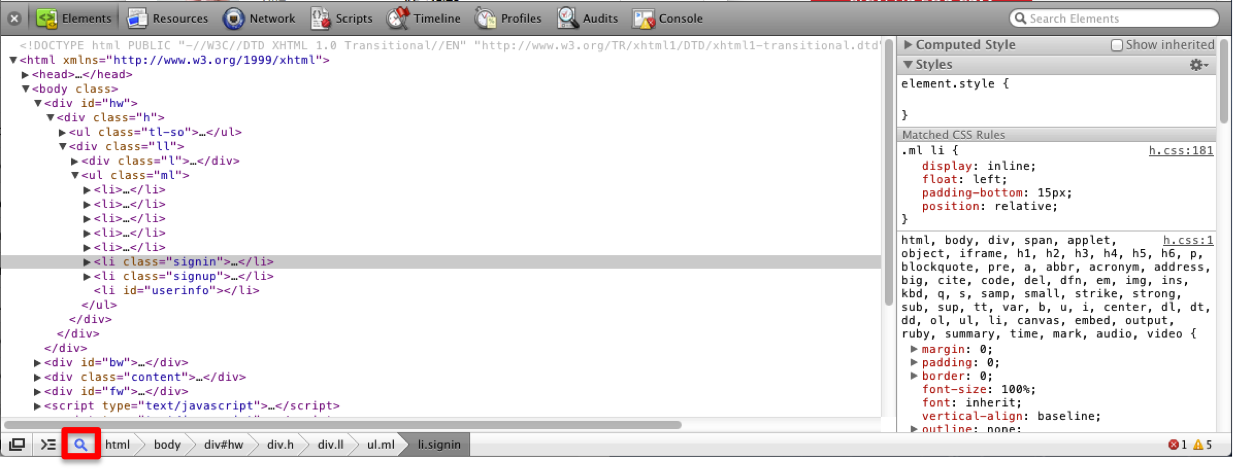
Once Inspect Element is launched, the user can now identify any object that is on the page by clicking the Inspect magnifying glass button.
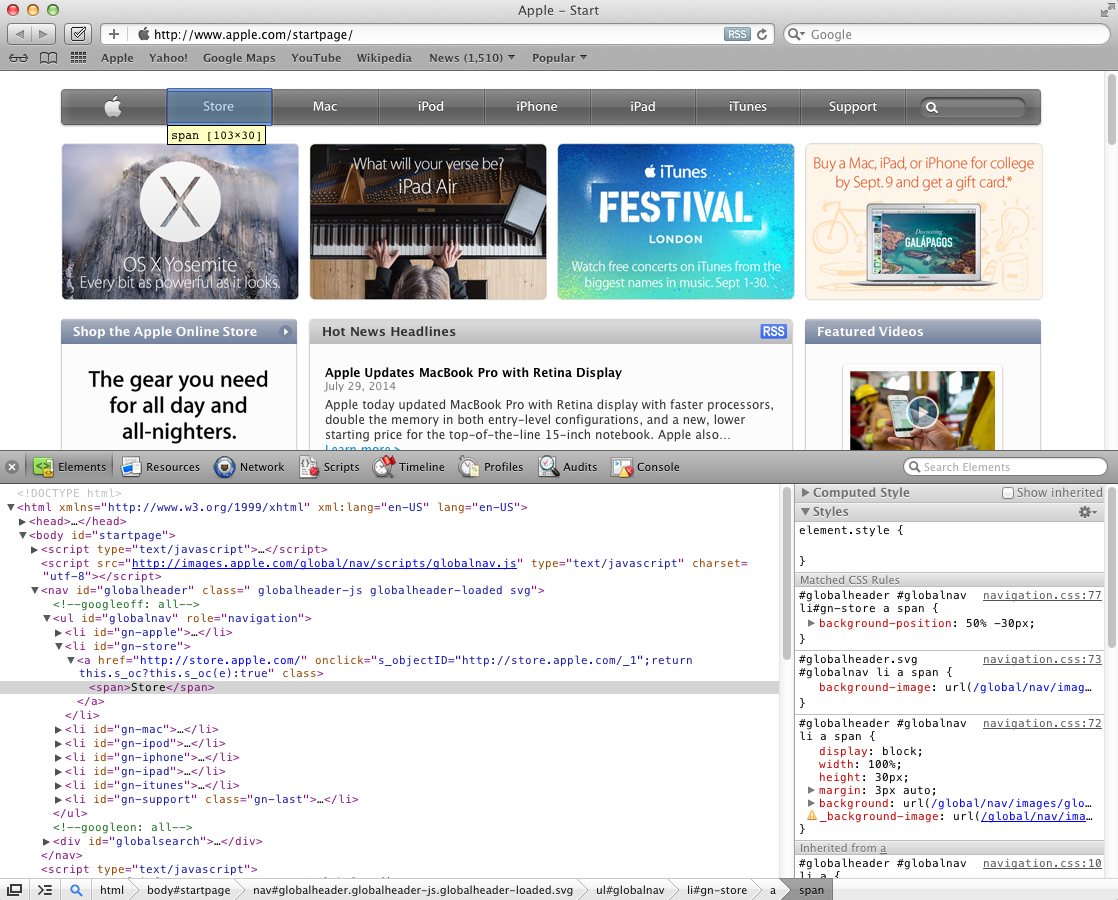
By moving the mouse over the browser window, elements that the tool is able to reference will be highlighted. Below is a screenshot of sample output from the Apple’s “Store” button located on the site’s main landing page.
Note that the values would be identical to the values returned by all of the Browser Developer Tools on the other major browsers (IE, Firefox, Chrome), which can be seen here.
Mobile Device Emulator
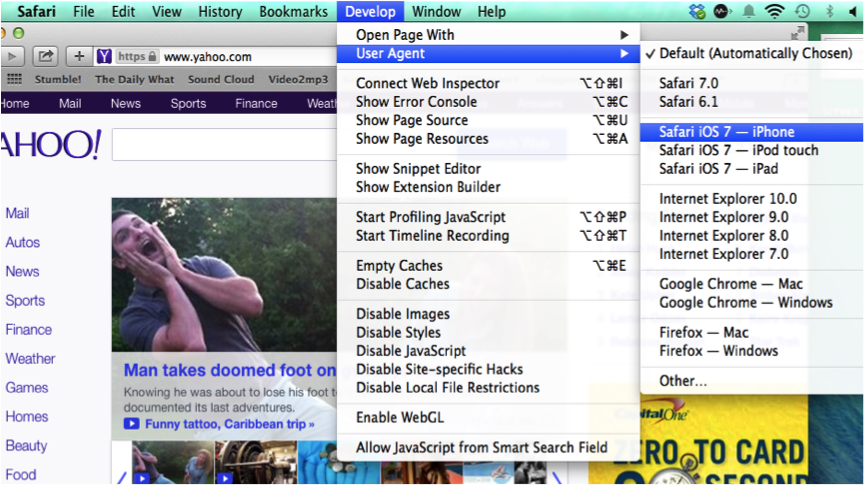
For mobile testing purposes the user has the option to view the browser in different mobile versions. Inspecting Elements while on the mobile device emulator works the same way as on the desktop site. To get to the Device Emulator the user simply needs to go to the Safari menu bar Develop > User Agent > Safari iOS 7 – iPhone.
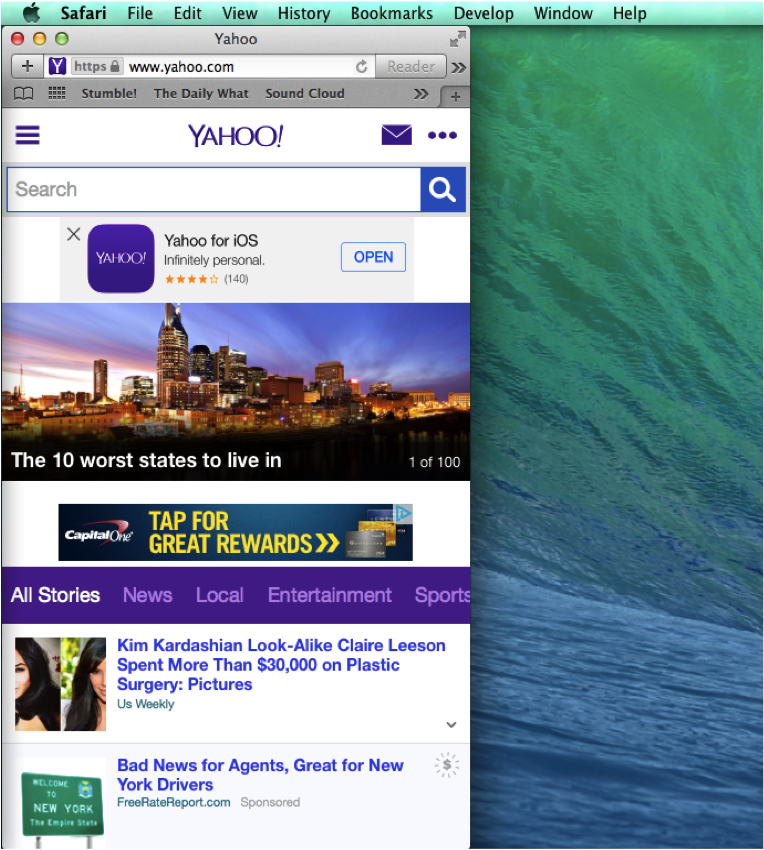
This allows for the browser to be viewed as if it were being used on an iPhone. There are also option for iPod touch and iPad viewing.