Dealing with AJAX text boxes using Watir is tricky. We recently encountered 1 which looks like a generic input box but needs to be activated in order to input data. After trying the various common input methods
|
1 |
browser.text_field( ).set(value ) |
we finally were able to identify the fix as a 2 step process:
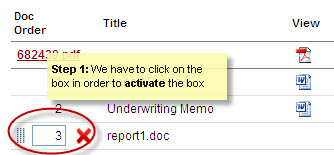
Step 1: Clicking the element in order to activate it (this, too, was tricky because the element, which occurs in a pop-up screen, has no DOM identifier). We eventually had to click it using its ‘div’ as the identifier
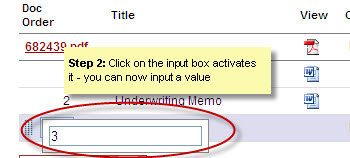
Step 2: Once its activated, its using a simple
|
1 |
browser.text_field |
command to input the value.
You can find examples of similar text boxes on http://windowsdevcenter.com/pub/a/windows/2007/02/27/the-three-faces-of-aspnet-ajax.html?page=6
The Watir commands are:
|
1 2 |
browser.div(:class, “strng1”).click browser.text_field(:class, “strng”).set(value) |
Note: the :class name for the particular object changes when we activate it.